 Over the past 4 years there had been many Twitter clients created for the iPhone, Blackberry, OS X and Windows platforms. With the arrival of the Apple iPad, a new class of Twitter clients arrived.
Over the past 4 years there had been many Twitter clients created for the iPhone, Blackberry, OS X and Windows platforms. With the arrival of the Apple iPad, a new class of Twitter clients arrived.
Some recycled what they had done on the iPhone; like TweetDeck, some simply recompiled their iPhone app to run on the iPad. Then there are ones like Infoxenter, a Hong Kong developer, who decides to rethink the iPad platform and tries to utilize the full dimension of the iPad’s 9.7″ touch screen display. Infoxenter released Twitepad [iTunes App Store link] as its attempt to create a Twitter client for the iPad. Was it successful? I will try to explain below.
Before I get in to the review of the app I want to separate the different types of Twitter users into two distinct groups:
- users with one Twitter account and;
- users with multiple Twitter accounts
The current version (v1.31) of Twitepad is really not designed for the latter type users, I will focus this review on the former type users.
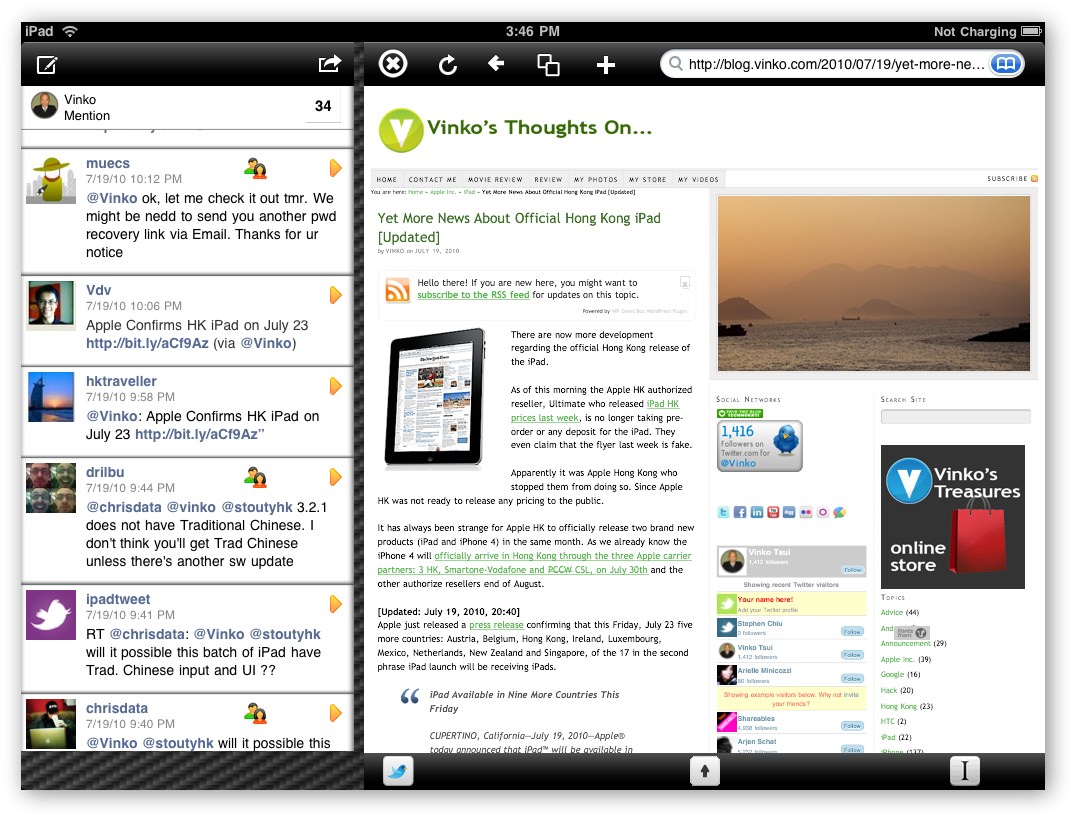
 The app starts off with two main areas: a column on the left showing the Twitter stream and a wider column on the right which serves as a built-in browser. Unfortunately, this layout is the same for both landscape and portrait orientation of the iPad. As you can imagine when the iPad is in portrait orientation the Browser column is way too narrow.
The app starts off with two main areas: a column on the left showing the Twitter stream and a wider column on the right which serves as a built-in browser. Unfortunately, this layout is the same for both landscape and portrait orientation of the iPad. As you can imagine when the iPad is in portrait orientation the Browser column is way too narrow.
I agree that having a built-in browser is convenient for viewing links from tweets, but having it stuck in a particular column that the app does not automatically reveal is clumbersome. I am not suggesting Twitepad’s developer copy what other Twitter iPad clients (TweetDeck, Twitterific, Echofon, etc.) have done. Although, these other clients’ implementations for viewing link’s content within a tweet by displaying the web page in a new screen that automatically occupies the width of the iPad screen, along with options to view the said page in Safari on the iPad, share it, send it via email or save to Instapaper, is much more intuitive than Twitepad’s approach.
Speaking of the browser column, there are icons in the browser’s toolbar that are familiar to the users of mobile Safari. The Stop, Reload and “←” (“Back”) behaviours are as expected, but the behaviours of the remaining buttons on the toolbar are not.
Strangely there is a “←” (“Back”) button but there is no “→” (“Forward”) button. In Safari the “+” button is use to save the current web page to the browser’s bookmarks list, but in Twitepad clicking on the “+” button will set the current page as Home page.
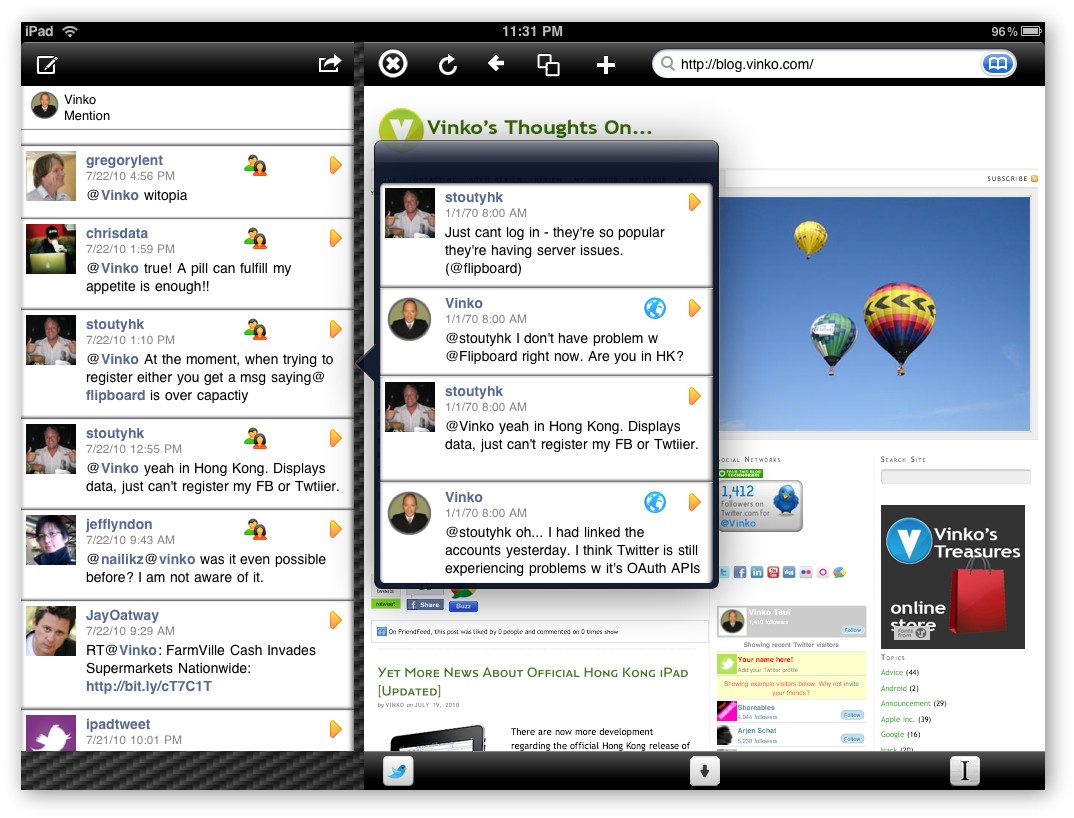
On the browser toolbar there is a Tab/Browser icon, in Safari clicking on this button will bring the user to the list of opened tab/browser windows. But in Twitepad clicking on it reviews a thumbnail of a new browser window loaded with the current web page’s content. To make this function even more confusing there is an arrow icon in the footer of the browser window. When this arrow icon is clicked, it toggles between “up arrow” and “down arrow”. The former will reveals the list of thumbnails showing the opened browser windows, the latter will hide the list of thumbnails. Although, this sounds logical, in practice it results in an awkward UX.
In the browser toolbar next to the URL field is a blue Bookmark icon, clicking on this icon will review the browser Bookmarks, unfortunately this is separate from the iPad’s Safari Bookmarks.
The remainder icons in the browser’s Footer are the “Twitter” and “Instapaper” icons. The latter saves the current web page to your Instapaper account, but there are no progress indicator so if the network connection is slow or for whatever reason Instapaper did not immediately respond, the web page will be saved multiple times into the Instapaper account. The “Twitter” icon is for when the Browser column is scrolled all the way to the left of the screen as a result hiding all the Twitter Stream columns. Clicking on this icon will slide the Browser column to the right revealing the next left column of the Twitter stream.
There is a group of app settings in the iPad’s Settings app, and another group of settings can be found in the Options pane, accessible from any Twitter Stream column title’s right most icon.
The set of options available are a combination of settings for the app and the column. Hidden within one of the column setting, “Account”, are the settings for the Bit.ly and Instapaper credentials associated with each Twitter account.
Aside from these unusual UI decisions, the features of the Twitter Stream column are as functional as the other mentioned iPad Twitter clients above. It has the ability to Retweet tweets (both new and classic methods), replies to the tweet originator or all mentioned, DM the originator of the tweet, marks a tweet as Favorite, translates the tweet to English, and email the tweet.
 Clicking on the Avatar image, the name of the tweet originator or any twitter accounts mentioned in a tweet, will bring up an information pane displaying the vital information about the tweeple who originated the tweet. Information like the tweeple’s Followers, Friends, Favorites and Tweets, his bio paragraph, whether the tweeple is following the user and if the user is following the tweeple.
Clicking on the Avatar image, the name of the tweet originator or any twitter accounts mentioned in a tweet, will bring up an information pane displaying the vital information about the tweeple who originated the tweet. Information like the tweeple’s Followers, Friends, Favorites and Tweets, his bio paragraph, whether the tweeple is following the user and if the user is following the tweeple.
In this information pane the user also have the ability to Follow, Unfollow or add the tweeple to a list. With the latter function it points out the app’s lack of consideration for multiple Twitter accounts. The user is only able to add the tweeple to a list from the Twitter account that is currently following the tweeple.
 For each tweet that has the colorful Conversation icon, the user can click on it to bring up a pane showing the full conversation relating to the tweet in question.
For each tweet that has the colorful Conversation icon, the user can click on it to bring up a pane showing the full conversation relating to the tweet in question.
The other icon you may see within a tweet is the blue “globe” icon (a better icon would be the pin, flag or Google’s geo location icon), this icon indicates the tweet is geo tagged. Clicking on this blue “globe” icon will bring up a Google Map showing the geo tagged information.

 Clicking the New Tweet icon on the left hand side of the Twitter Stream column title will bring up a pane presenting the user with the options to create a new tweet or send a Direct Message. The only difference is that clicking on the Direct Message option the app will automatically places a “D ” at the beginning of the New Tweet pane.
Clicking the New Tweet icon on the left hand side of the Twitter Stream column title will bring up a pane presenting the user with the options to create a new tweet or send a Direct Message. The only difference is that clicking on the Direct Message option the app will automatically places a “D ” at the beginning of the New Tweet pane.
In this New Tweet pane, the options are: add a photo from the iPad’s photo album, toggle the geo location for the tweet, add a “@” or “#” symbol to the tweet, delete the tweet, shorten the URL and change the sender of the tweet to a different Twitter account. The icons representing the latter two functions are a bit misleading, this is just one of the examples that this app still require polish and work. One very unintuitive button is the “Bird” icon which happens to be the “send” or “post” button for the New Tweet pane.
One of the app settings in the iPad’s Settings app is to set either to use one or two fingers to scroll the columns. Yes, Twitepad has the ability to have multiple Twitter Stream columns, similar to TweetDeck. Unfortunately the navigation and manipulation of the columns are not as intuitive and smooth as those used in TweetDeck. The more columns active the less efficient the app will run. Having 4 Twitter Stream and Browser columns running I found the app tend to crash frequently.

In conclusion, this is a good attempt to develop a Twitter client that is different from the others. Has it taken full advantage of the iPad screen real estate to present a great user experience, I cannot say it has. I hope the developer will now focus on deliver a great user experience for each Use Case rather than adding any more functionalities.
Lastly it has recently released a free version of the app called “Twitepad One” [iTunes App Store link] for users who only has one Twitter account. I hope that the developer will give more focus on multiple Twitter accounts after it has improve the UX for each of the existing Use Cases.


